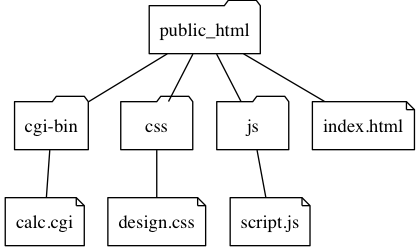
以下のようなグラフを作りたい時、GraphVizが便利なんです。

GraphVizはdot言語に記述されたコードからグラフを生成します。上のグラフを生成するためのコードは以下の通りです。
graph g {
"public_html" [ shape = folder ]
"cgi-bin" [ shape = folder ]
"css" [ shape = folder ]
"js" [ shape = folder ]
"index.html" [ shape = note ]
"design.css" [ shape = note ]
"script.js" [ shape = note ]
"calc.cgi" [ shape = note ]
"public_html" -- "cgi-bin"
"public_html" -- "css"
"public_html" -- "js"
"public_html" -- "index.html"
"cgi-bin" -- "calc.cgi"
"css" -- "design.css"
"js" -- "script.js"
}あとは、このコードをコンパイルするだけです。コンパイルするには、dotコマンドを用います。 PNG形式の画像ファイルとしてコンパイルするには、
dot -T png graph.dot -o graph.pngと実行します。 コードを書いたファイルはgraph.dot、画像として出力するファイルはgraph.pngとします。
GraphVizのインストール
-
Mac(Homebrewを利用)の場合
brew install graphvizを実行する -
Ubuntuの場合
apt-get install graphivzを実行する(root権限であること) -
/usr/ports/graphics/graphviz/に移動し、makeする# cd /usr/ports/graphics/graphviz # make install clean # -
FreeBSD(pkg経由)の場合
pkg install graphvizを実行する
GraphVizは無向グラフだけでなく、有向グラフも作れます。 他にも、ノードやエッジの属性などの設定(形や色など)の設定もできます。 ここでは説明は省きます。 既に詳細な説明がインターネット上にあるからです。 そんなわけで、今回はここまで。